09/06/2022
Anche un sito web accessibile può contenere degli errori di design
Questa notizia è stata aggiornata il giorno 5 ottobre 2023
L'AgID ha svolto un'analisi sui contenuti digitali della Pubblica Amministrazione e ha stilato un elenco degli errori commessi più di frequente.
Vediamoli nel dettaglio e scopriamo quali sono le soluzioni e alcuni consigli per raggiungere un livello più elevato di accessibilità e fornire contenuti di migliore qualità ai nostri utenti.
Leggi anche: Obbligo accessibilità siti web per aziende private
Tabella dei contenuti
Quali sono gli errori più comuni e come risolverli?
1) Informazioni e correlazioni
Si tratta di una regola molto generale che riguarda la chiarezza dei contenuti nel suo complesso e del corretto utilizzo della semantica HTML.
A titolo di esempio:
- usare nel modo giusto i tag HTML, detti semantici, come main, section, header, article, nav, footer;
- usare le intestazioni H1, H2, H3, H4, H5 e H6 in ordine è importante per una corretta suddivisione della pagina;
- indicare correttamente quali sono i campi da compilare obbligatoriamente in un modulo online (form).
Questi accorgimenti aiuteranno gli utenti a comprendere più facilmente quali informazioni la pagina sta fornendo o richiedendo.
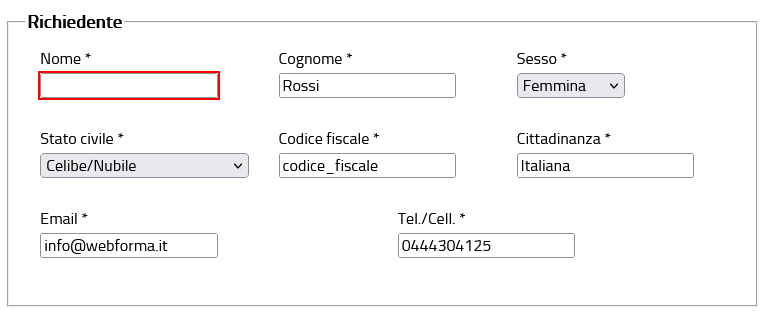
Pensiamo a un form che indica quali sono i campi obbligatori solo con il colore rosso dopo aver premuto il pulsante di invio del modulo.
In questo caso un utente che non distingue i colori avrà difficoltà a capire cosa deve fare. Una soluzione semplice è di aggiungere il simbolo asterisco "*" a fianco del nome dei campi che sono necessari per proseguire.
Screenshot di esempio:

"I contenuti non sono immutabili, devono poter essere adattabili agli utenti e alle loro tecnologie. Fornire informazioni che comunichino significato, non soltanto l'aspetto visivo, attraverso un appropriato valore semantico.Titoli, elenchi, tabelle, menu, intestazioni: hanno un significato, per tutti e non solo visivo" Fonte: AGID.
2) Focus visibile
Il focus visibile consiste nell'indicare visivamente su quale elemento della pagina si sta compiendo un'azione.
Quando navighiamo il web con il mouse spesso non ci accorgiamo di questo dettaglio. Proviamo invece ad utilizzare solo la tastiera, in particolare il tasto Tab (tabulazione).
Così facendo, vedremo che alcuni elementi della pagina si illuminano oppure cambiano aspetto: link, pulsanti, campi da compilare ecc.
Questo è più o meno il modo in cui naviga un utente che può utilizzare soltanto alcune tecnologie, a causa di disabilità fisiche o di altro tipo. In poche parole, "salta" da un elemento a quello successivo della pagina.
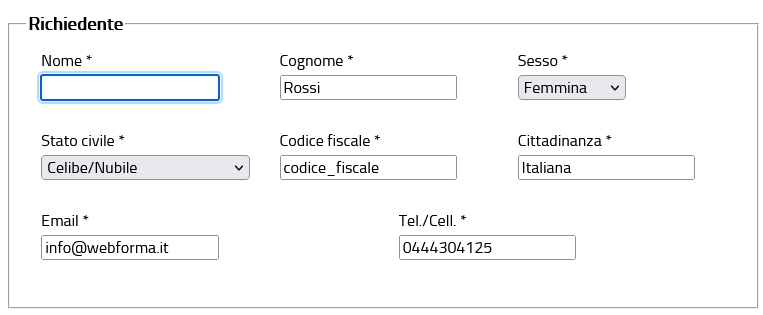
L'accessibilità è rispettata ad esempio quando un campo di input testuale, raggiunto tramite il tasto Tabulazione, mostra un bordo colorato che identifica chiaramente dove si trova l'utente.
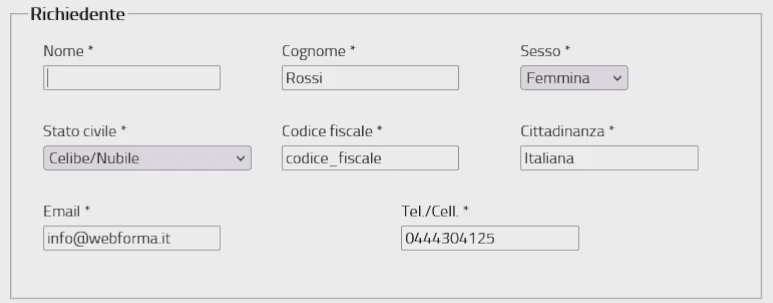
Nella schermata seguente vediamo un esempio di uso errato del focus visibile:

In genere il focus visibile consiste in un bordo, chiamato tecnicamente "outline", spesso è di colore nero ed è a puntini.
Esempio di codice CSS:
a:focus { outline:1px dotted #222; }Vediamo invece come si presenta un focus visibile nel modo corretto:

3) Contrasto
In questo contesto, per contrasto intendiamo la differenza tra due effetti cromatici o visivi. Esempi di contrasto di polarità (o assoluto) sono: grande-piccolo, bianco-nero.
Un esempio di contrasto non accessibile si ha quando un elemento ha un colore poco visibile sullo sfondo.
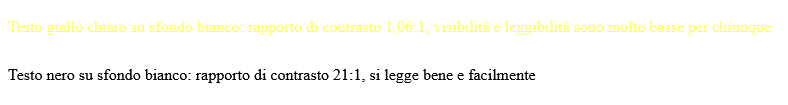
Utilizzare un testo di colore giallo chiaro su sfondo bianco rende difficile la lettura.
Diversamente, un testo di colore nero su sfondo bianco garantisce il maggiore contrasto possibile.
I criteri di successo di contrasto secondo le linee guida WCAG sono:
- Contrasto minimo (Livello AA) Il rapporto di contrasto deve essere di almeno 4.5:1 con alcune eccezioni alla regola del contrasto minimo.
- Contrasto avanzato (Livello AAA) Il rapporto di contrasto deve essere di almeno 7:1 con alcune eccezioni alla regola del contrasto avanzato.
Esempio di codice CSS:
/* Poco visibile, contrasto di 1.06:1 */
body { background-color:#fff; }
a { color:#ffff66; }
/* Molto visibile, contrasto di 21:1 */
body { background-color:#fff; }
a { color:#000; }Vediamo uno screenshot di esempio che mostra il caso descritto:

Per ottenere livelli di contrasto accessibili è consigliato utilizzare degli strumenti che calcolano il livello di contrasto tra i colori come ad esempio WebAIM: Contrast Checker.
4) Scopo del collegamento
È essenziale utilizzare per i collegamenti ipertestuali (link) un testo che ne indichi lo scopo, anche se letto al di fuori del contesto.
I link come "clicca qui" o "scopri di più" sono un classico esempio di errore, perché impediscono all'utente di capire chiaramente per quale motivo dovrebbero cliccare sul link stesso.
Supponiamo un testo di questo genere:
"Per avere informazioni su come ordinare i nostri prodotti clicca qui".
Un utente che utilizza uno screen reader (lettore di schermo) quando raggiunge il link "clicca qui" sentirà il proprio dispositivo pronunciare una frase simile a "Clicca qui link".
Un testo invece più corretto potrebbe essere:
"Per avere informazioni su come ordinare i nostri prodotti, ti invitiamo ad utilizzare il nostro form di contatto".
In questo modo il dispositivo di tecnologia assistiva dovrebbe leggere correttamente le parole "form di contatto link", così che l'utente possa capire esattamente quale sia lo scopo del collegamento.
Strumenti di test
- Lettore di schermo: per fare un semplice test con un lettore vocale possiamo installare NVDA per Windows. Su MacOS in genere è già integrato VoiceOver, mentre in ambienti Linux è possibile provare con Orca.
- Controllo del contrasto colore: WebAIM: Contrast Checker.
- Validatore di accessibilità online: MAUVE.
Fonti:
Hai bisogno di informazioni?
Se hai dubbi sull'accessibilità del tuo sito web, il nostro team è a tua disposizione, contattaci!
Per non perdere i prossimi aggiornamenti seguici su Facebook e Linkedin.

